
Dalam produk digital ada dua konsep/istilah yang seringkali disalahartikan adalah UI (User Interface) dan UX (User Experience). Meskipun keduanya saling terkait, mereka memiliki perbedaan mendasar yang penting untuk dipahami.
Untuk meraih keberhasilan meningkatkan user retention pada sebuah aplikasi, maka peran UI dan UX sangat krusial. Agar tidak keliru lagi yuk mari kita bahasa perbedaan UI dan UX secara lebih detail.
User Interface (UI): Tampilan yang Menarik Secara Visual
UI, atau User Interface, merujuk pada segala sesuatu yang pengguna lihat dan interaksikan langsung dengan saat menggunakan sebuah produk digital. Ini mencakup elemen-elemen seperti tombol, ikon, warna, dan tata letak. Tujuan dari UI adalah membuat antarmuka yang menarik mata dan mudah digunakan.
Komponen UI yang Penting
| Komponen | Fungsi |
|---|---|
| Tombol | Menginisiasi tindakan atau perpindahan halaman |
| Warna | Menciptakan identitas visual dan suasana |
| Ikon | Memberikan representasi visual untuk fungsi |
| Tata Letak | Menentukan susunan elemen dalam antarmuka |
Desainer UI bertanggung jawab untuk menciptakan elemen-elemen ini agar sesuai dengan estetika dan brand produk. Kejelasan dan konsistensi adalah kunci dalam pengembangan UI yang efektif.
User Experience (UX): Fokus pada Keseluruhan Pengalaman Pengguna
Berbeda dengan UI, UX atau User Experience, melibatkan aspek lebih luas dari interaksi pengguna dengan produk digital. UX mencakup segala sesuatu mulai dari bagaimana pengguna menemukan produk tersebut hingga bagaimana mereka merasa setelah menggunakannya.
Aspek-aspek UX yang Penting
| Aspek | Fungsi |
|---|---|
| Penemuan Produk | Kemudahan dalam menemukan dan mengakses produk |
| Navigasi | Kelancaran pengguna berpindah antar halaman |
| Kinerja | Responsif dan efisien dalam menjalankan tugas |
| Kepuasan | Kesan dan perasaan positif setelah penggunaan |
Desainer UX berfokus pada menyelaraskan setiap elemen dalam produk untuk menciptakan pengalaman yang menyenangkan dan bermakna bagi pengguna. Proses pengembangan UX melibatkan riset, pengujian, dan iterasi untuk memastikan produk dapat memenuhi kebutuhan pengguna.
Keterkaitan UI dan UX
Meskipun keduanya memiliki peran yang berbeda, UI dan UX tidak dapat dipisahkan. UI yang menarik mata dapat meningkatkan pengalaman pengguna, sementara elemen-elemen UI yang baik juga berkontribusi pada kenyamanan dan kepuasan pengguna.
Hubungan UI dan UX
| Hubungan | Deskripsi |
|---|---|
| Estetika | Desain UI yang menarik dapat meningkatkan kesan positif |
| Navigasi Intuitif | Tata letak dan ikon yang baik dapat mempermudah navigasi |
| Konsistensi | Konsistensi dalam UI memberikan kesan yang profesional |
| Responsivitas | UI yang responsif meningkatkan kinerja dan pengalaman pengguna |
Contoh Aplikasi dengan UI yang Baik Pada Aplikasi Instagram

Sebagai salah satu aplikasi media sosial terpopuler di dunia, Instagram memperlihatkan contoh yang baik dalam implementasi UI yang menarik dan intuitif. Berikut adalah beberapa aspek UI Instagram yang membedakannya:
- Antarmuka Pengguna yang Sederhana dan Bersih:
Instagram mengusung desain UI yang minimalis dengan navigasi yang intuitif. Pengguna disambut dengan antarmuka yang bersih saat membuka aplikasi.
- Iconography yang Jelas dan Konsisten:
Icon-icon di Instagram dirancang dengan baik dan mudah dikenali. Misalnya, ikon kamera untuk mengunggah foto dan ikon hati untuk menyukai konten. Konsistensi ini membantu pengguna untuk dengan cepat mengidentifikasi fungsi-fungsi dasar.
- Tata Letak Konten yang Menarik:
Feed Instagram dirancang untuk menampilkan konten visual dengan tata letak yang atraktif. Gambar dan video ditampilkan secara proporsional, menciptakan pengalaman melihat yang menyenangkan.
- Navigasi yang Mudah Dipahami:
Instagram menawarkan navigasi yang mudah dipahami dengan menu navigasi di bagian bawah layar. Tombol-tombol seperti Beranda, Eksplorasi, Notifikasi, dan Profil mudah diakses tanpa menyulitkan pengguna. - Pilihan Warna yang Menyenangkan:
Pilihan warna Instagram, terutama dominan biru dan ungu, menciptakan identitas visual yang konsisten. Warna yang lembut juga membantu menciptakan suasana yang ramah dan santai.
- Fitur-fitur Interaktif:
Pengguna dapat berinteraksi dengan konten menggunakan gestur dan tindakan sederhana, seperti menggeser untuk menjelajahi feed, menyukai, mengomentari, dan mengirim pesan langsung. Ini meningkatkan keterlibatan pengguna dengan aplikasi.
- Pesan Keseluruhan Merek:
Desain UI Instagram tidak hanya memenuhi kebutuhan fungsional, tetapi juga menciptakan pesan keseluruhan merek yang konsisten dengan citra yang bersahabat dan modern.
Instagram berhasil menciptakan pengalaman pengguna yang menarik dan mudah digunakan, menggabungkan elemen UI yang menarik mata dengan fungsionalitas yang intuitif. Dengan demikian, Instagram menjadi contoh yang baik dalam penerapan desain UI yang efektif dalam dunia aplikasi mobile.
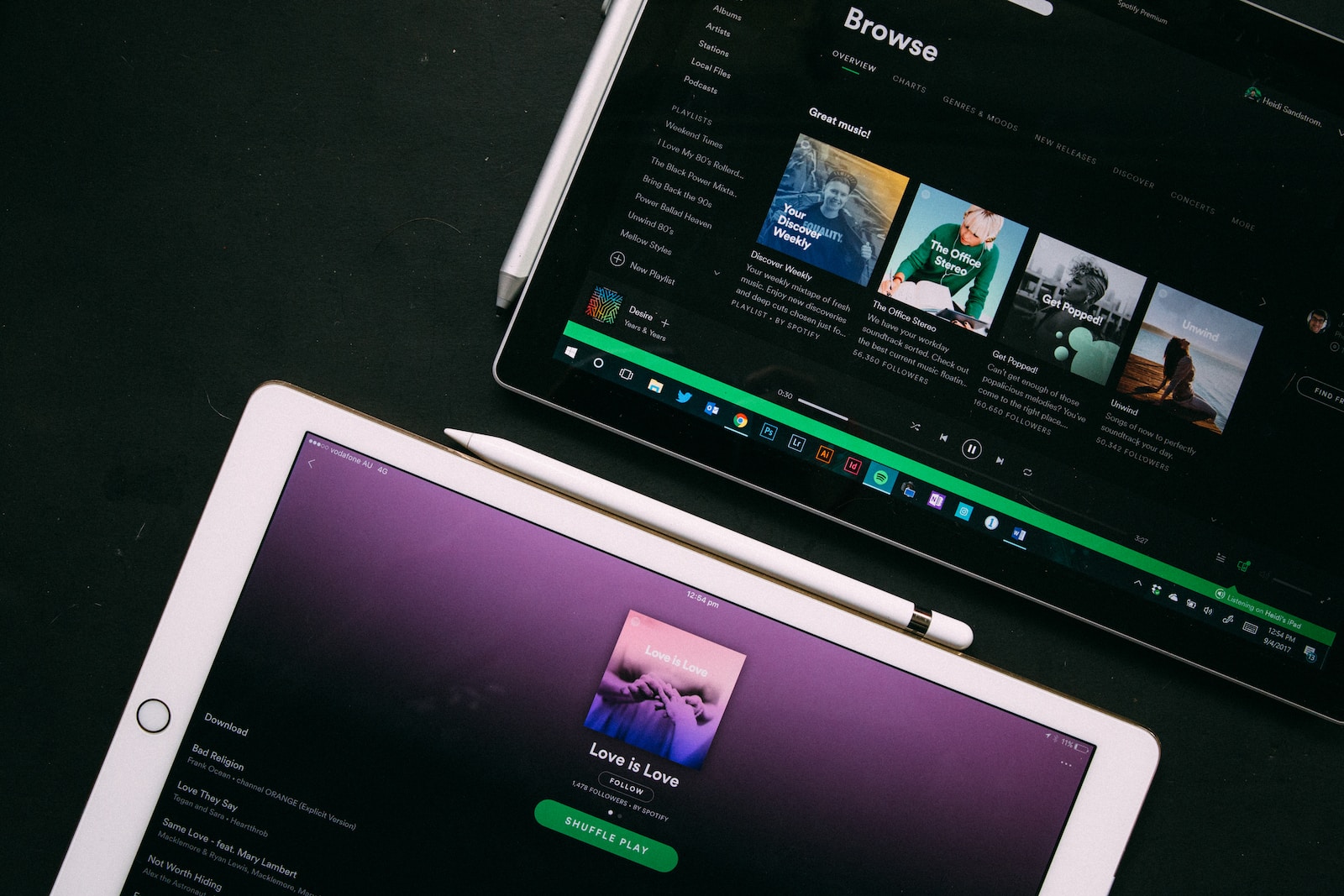
Contoh Aplikasi dengan UX yang Baik Pada Spotify

Spotify adalah contoh aplikasi dengan User Experience (UX) yang sangat baik, menyediakan pengalaman pengguna yang lancar dan memikat. Beberapa aspek dari UX Spotify yang khusus termasuk:
- Personalisasi yang Mendalam:
Spotify menggunakan algoritma canggih untuk menganalisis preferensi musik pengguna. Rekomendasi lagu, playlist, dan artis yang disesuaikan dengan preferensi pengguna membantu menciptakan pengalaman mendalam dan personal.
- Proses Pendaftaran yang Sederhana:
Proses pendaftaran di Spotify dirancang untuk menjadi cepat dan mudah. Pengguna dapat membuat akun dengan menggunakan alamat email atau login dengan akun media sosial mereka.
- Navigasi yang Ramah Pengguna:
Antarmuka Spotify dirancang untuk memudahkan navigasi. Pengguna dapat dengan mudah menjelajahi menu, menemukan playlist, dan mengakses perpustakaan musik mereka tanpa kebingungan.
- Pemutaran Musik yang Tanpa Gangguan:
Fungsi pemutaran yang lancar dan tanpa gangguan adalah inti dari UX Spotify. Pergantian lagu, kontrol pemutaran, dan perpindahan antar playlist berlangsung dengan mulus.
- Fitur Kolaborasi dan Sosial:
Spotify menyediakan fitur-fitur kolaborasi, di mana pengguna dapat berbagi playlist dengan teman-teman mereka. Fitur ini meningkatkan aspek sosial dan pengalaman berbagi dalam aplikasi.
- Mode Offline yang Efisien:
Spotify memahami kebutuhan pengguna untuk mendengarkan musik tanpa koneksi internet. Fitur mode offline memungkinkan pengguna untuk mengunduh playlist dan mendengarkan musik tanpa perlu terkoneksi.
- Penyusunan Playlist yang Mudah:
UX Spotify mempermudah pengguna dalam membuat dan menyusun playlist mereka sendiri. Drag-and-drop sederhana memungkinkan pengguna menyesuaikan urutan lagu dengan mudah.
- Pemberitahuan yang Relevan:
Pemberitahuan yang tepat waktu dan relevan memberikan pengalaman yang ditingkatkan. Informasi tentang perilisan album atau lagu baru dari artis yang disukai pengguna memberikan nilai tambah yang signifikan.
Spotify menggabungkan aspek-aspek UX tersebut untuk menciptakan pengalaman mendengarkan musik yang sangat memuaskan dan menghibur. Melalui personalisasi, kemudahan penggunaan, dan fokus pada kebutuhan pengguna, Spotify telah berhasil menciptakan UX yang unggul di industri layanan streaming musik.
Peran Produk Designer dalam Menerapkan Prinsip UI dan UX dalam Pengembangan Produk Digital
Produk Designer memiliki peran krusial dalam menerapkan prinsip UI (User Interface) dan UX (User Experience) dalam pengembangan produk digital. Desain yang baik tidak hanya membuat produk terlihat menarik tetapi juga memastikan bahwa pengguna memiliki pengalaman yang positif dan memuaskan saat menggunakan produk tersebut.
1. Mentranslate Kebutuhan Pengguna
Produk Designer berperan dalam menganalisis dan memahami kebutuhan serta preferensi pengguna. Melalui riset pengguna, wawancara, dan analisis perilaku, mereka merinci kebutuhan yang harus dipenuhi dan menyusun desain yang memprioritaskan pengalaman pengguna.
2. Penerapan Desain Responsif
Produk Designer bertanggung jawab untuk menciptakan antarmuka yang responsif, dapat diakses dari berbagai perangkat dan layar. Ini melibatkan pengoptimalan tata letak, ukuran font, dan elemen UI agar sesuai dengan berbagai kondisi tampilan.
3. Mengintegrasikan Identitas Merek
Desainer produk membawa identitas merek ke dalam desain UI. Warna, font, ikon, dan elemen visual lainnya harus sejalan dengan identitas merek untuk menciptakan konsistensi dan meningkatkan daya ingat merek.
4. Iterasi dalam Pengujian
Produk Designer terlibat dalam siklus iteratif, melakukan pengujian prototipe dengan pengguna untuk mengidentifikasi masalah dan memperbaiki desain. Proses ini memastikan bahwa UI dan UX dapat dioptimalkan seiring waktu dan penggunaan.
5. Menghubungkan UI dan UX
Produk Designer memastikan keterkaitan yang erat antara UI dan UX. Mereka memahami bahwa elemen-elemen desain UI tidak hanya harus terlihat bagus tetapi juga berfungsi secara intuitif, meningkatkan efisiensi dan kenyamanan pengguna.
6. Berfokus pada Interaksi Pengguna
Produk Designer memikirkan setiap langkah interaksi pengguna dengan aplikasi atau situs web. Mereka merancang alur kerja yang intuitif dan mengurangi hambatan yang mungkin dihadapi pengguna selama penggunaan produk.
7. Konsistensi Desain
Mempertahankan konsistensi dalam desain UI merupakan tanggung jawab Produk Designer. Konsistensi mencakup penggunaan warna, tata letak, dan elemen UI lainnya di seluruh aplikasi untuk memberikan pengalaman yang harmonis.
8. Kemampuan Komunikasi
Produk Designer juga memiliki peran sebagai penghubung antara tim pengembangan dan pengguna. Kemampuan komunikasi yang baik memungkinkan mereka menjelaskan pilihan desain dan memahamkan tim teknis tentang kebutuhan pengguna.
9. Mengikuti Perkembangan Desain
Desainer produk harus tetap up-to-date dengan perkembangan terkini dalam desain UI/UX. Ini mencakup tren desain, teknologi baru, dan metode pengujian terbaru untuk memastikan produk tetap relevan dan kompetitif.
Biar Gak Pusing JagoanApp Siap Buatkan SuperApp Anda
Dengan keseluruhan fungis dan peran diatas, Produk Designer berkontribusi secara substansial dalam menciptakan produk digital yang tidak hanya estetis tetapi juga memberikan nilai tambah bagi pengguna. Keberhasilan pengembangan produk digital seringkali bergantung pada kemampuan Produk Designer untuk menyelaraskan keindahan visual dengan kebutuhan dan harapan pengguna.
Dalam pengembangan produk digital, baik UI maupun UX memiliki peran penting. UI menciptakan tampilan yang menarik, sementara UX menjamin keseluruhan pengalaman yang memuaskan. Kedua konsep ini saling melengkapi, dan desainer perlu memahami keduanya untuk menciptakan produk yang sukses dan memuaskan pengguna. Dengan memadukan keindahan tampilan dan kenyamanan penggunaan, produk digital dapat mencapai tingkat daya tarik dan fungsionalitas yang optimal.
JagoanApp dengan pengalaman tim expert yang sudah tidak diragukan lagi siap membantu Anda mengembangkan aplikasi dan website baik itu ecommerce, program loyalty, booking online, POS, eLearning, dll. Dengan harga terjangkau serta mudah dan cepat dalam mendeliver aplikasi kamu. So, tunggu apalagi kirim Quotation kamu sekarang juga.